В этой статье я хочу разобрать основные этапы проектирования интерфейса. Начиная с анализа бизнес требований и заканчивая тестированием прототипа. Главная идея заключается в том, что содержание важнее формы.

Функционал, данные и полезное действие это содержание и оно важнее внешнего вида, того, как это будет выглядеть на экране. Другими словами, содержание определяет внешний вид, а не наоборот.
Form follow function straight to hell
— Alan Cooper
5 этапов проектирования
Первый шаг это анализ бизнес требований, заключительный это дизайн. Графический редактор Фотошоп или Скетч открываем на последнем шаге первый и главный инструмент дизайнера — текстовый редактор и умение вести переговоры.
Анализ → Описание → Прототипирование → Стиль → Дизайн
Зачем нужен дизайнер?
Какая же роль современного дизайнера, если на рынке есть тонна всевозможных готовых шаблонов и наборов с необходимыми элементами? Казалось бы, бери и используй, как конструктор, собирай страницы, сайты, интранет системы мобильные приложения, CRM. Почему многие заказчики купившие тему для Вордпресса, где есть абсолютно все идут к дизайнеру? Почему уже работающее приложение просят переработать?
Ответ простой ваше содержание не подходит в стандартные рамки темы или UI набора. Ваши данные и функции требуют бережного и внимательного отношения, ведь этим будут пользоваться люди поэтому нужно учесть их особенности, нужно сократить время выполнения задачи, сделать приложение вежливым и доброжелательным.
Вариант, когда сначала выбираешь внешний вид, а затем внедряешь свой контент вполне жизнеспособен, но подходит не всем и не для всех задач.
Вариант, когда ты на основе содержания, формируешь визуальный стиль и взаимодействие, способен, донести главную мысль гораздо эффективнее. Это касается любых интерфейсов с которыми взаимодействует человек начиная от мобильного приложения и заканчивая CRM.
Правильный путь от содержания к форме
1. Анализ
Все начинается с анализа данных, так мы понимаем, с чем придется столкнуться пользователю, какое количество данных. Это понимание поможет представить какая информационная плотность будет в будущих экранах и в какую сторону балансировать.
2. Описание
После анализа и получения первого представления. Нужно описать количество экранов и возможные взаимодействия между ними. Также можно добавить роли, если они нужны.
3. Прототипирование
Важный этап, который позволяет быстро понять, как должны выглядеть будущие экраны. Обычно я пользуюсь бумагой и карандашом, иногда использую Иллюстратор.
4. Стиль
Выбор стиля интересная и творческая задача, но иногда он уже готов или основан на уже готовом. Для этого я собираю некоторые примеры на Пинтерест.
5. Дизайн
Теперь вы можете с полным правом приступить к дизайну, так как у вас есть все необходимое для этого. Время открыть графический редактор.
Почему обратный путь от формы к содержанию неверный?
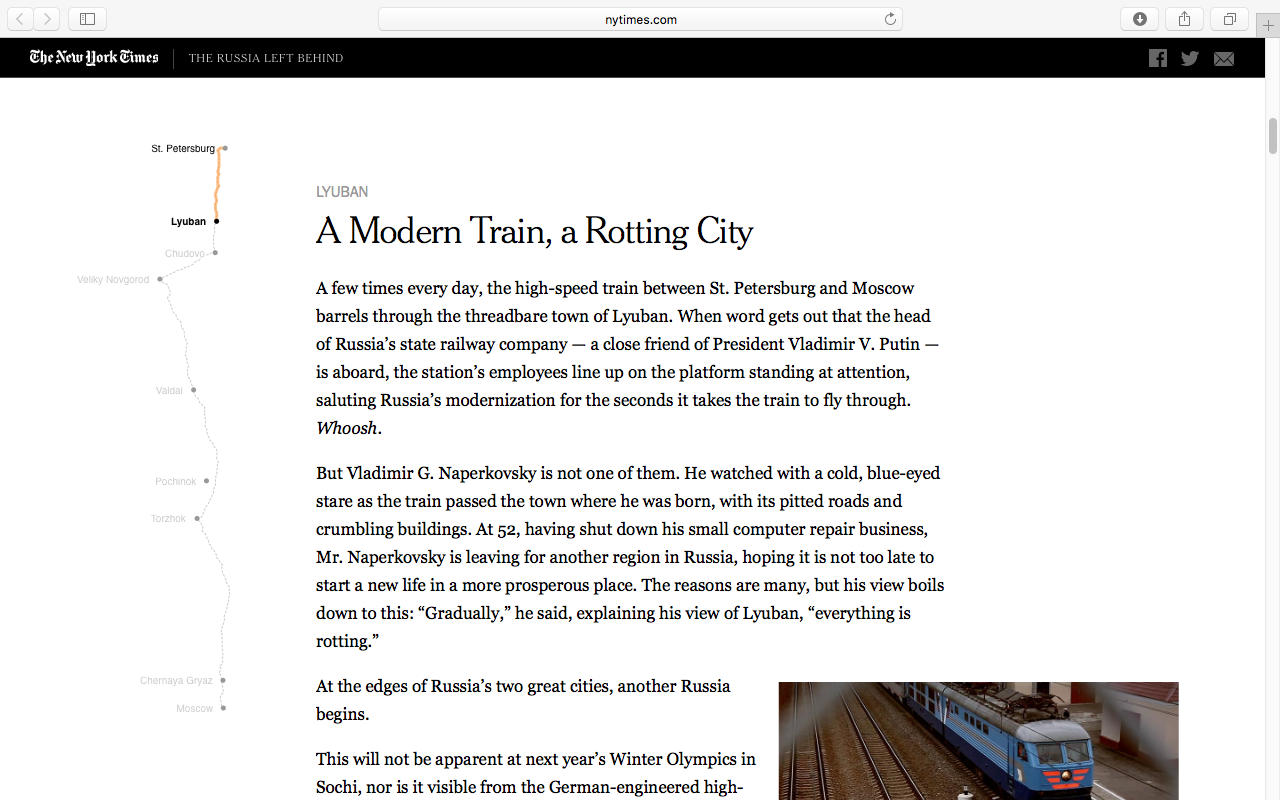
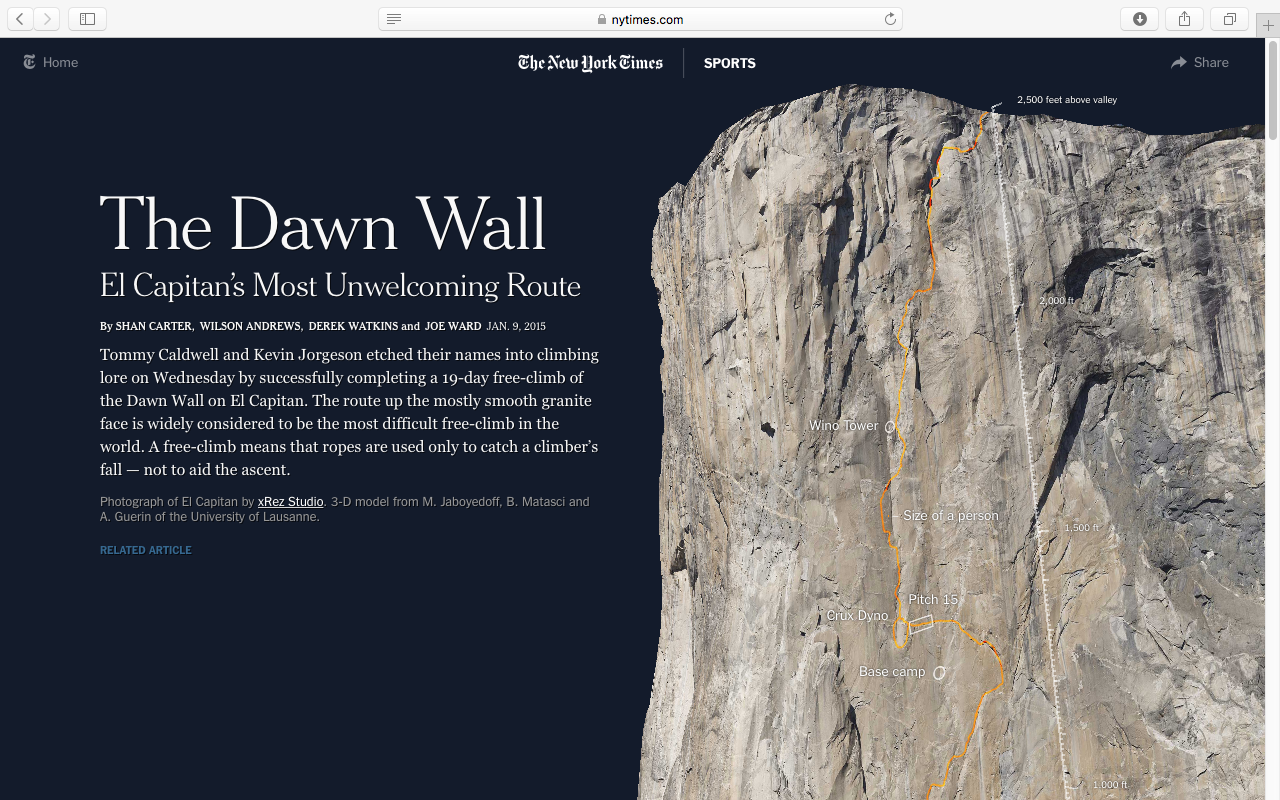
Нью-Йорк Таймс. Очевидно, дизайнер отталкивался от содержания — результат получился великолепный. Теперь представьте одну из этих статей в обычном блоге на Вордпрессе. Представили?


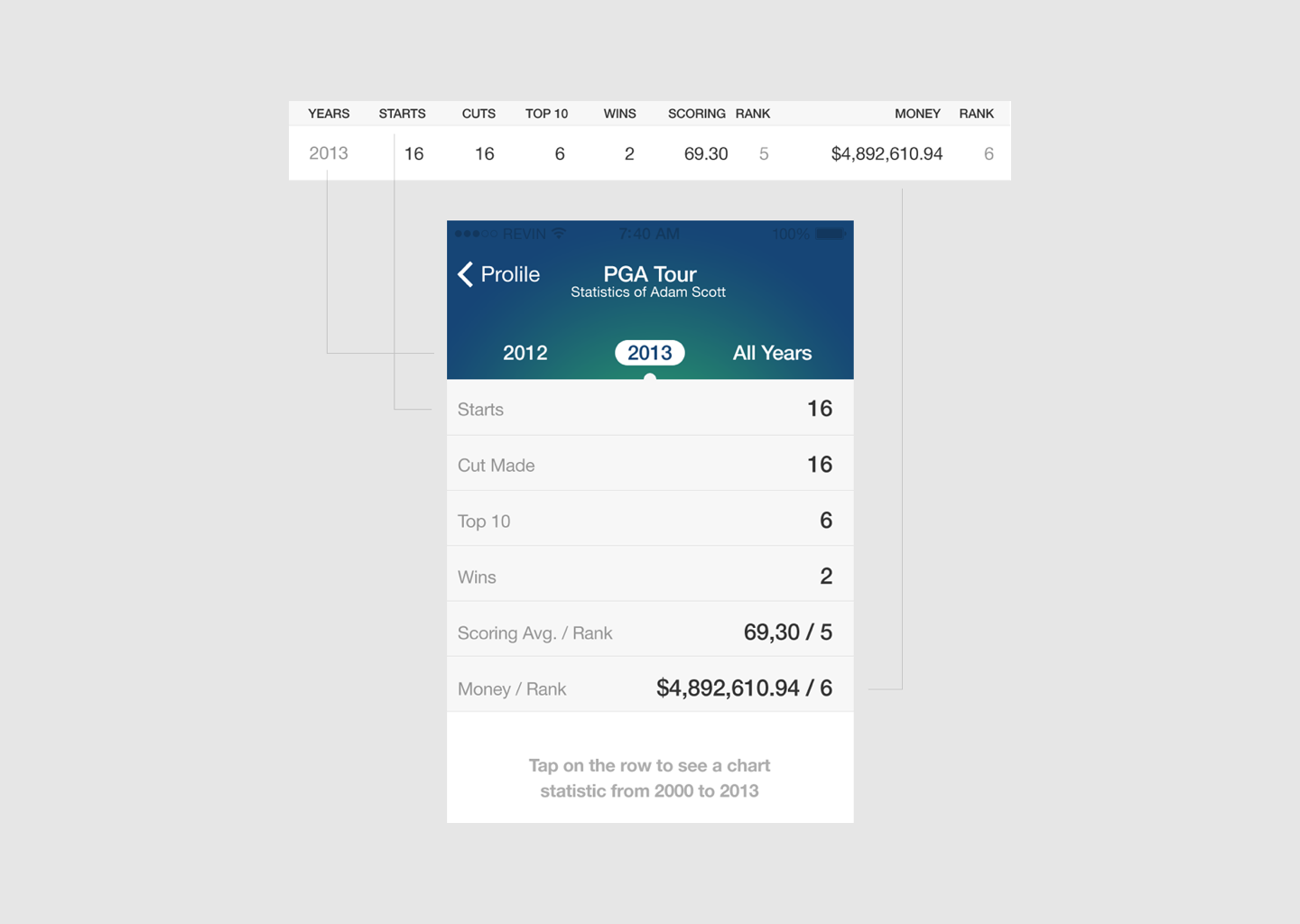
Гольф мобильное приложение.
Обычный дизайнер просто перенес таблицу, как есть с сайта в мобильное приложение. Хороший дизайнер позаботился о пользователе и переработал таблицу. Подробнее об этом можно прочитать в моей статье Представление информации на мобильных устройствах.

Заключение
Некоторые заказчики обращались ко мне с похожими задачами, они покупали темы сайтов, админок, говорили, что данные не важны и они их поставят позже. Я также видел результаты работы других дизайнеров, которые не могли понять, что от них хочет заказчик. Все это вдохновило меня на эту статью, надеюсь она поможет понять процесс проектирования, как дизайнерам, так и заказчикам.
Я постарался дать пошаговую инструкцию, которую я применяю в своей работе уже несколько лет. Этот подход помогает мне договориться с заказчиком, понять задачу и получить результат. Буду рад вашим комментариям.