Дизайн интернет магазина по продаже плитки и керамогранита с фокусом на содержании и взаимодействии пользователя с сайтом. Особенности. Организация каталога. Универсальный фильтр товаров, в том числе в мобильной версии. Выбор и покупка товара в метрах квадратных, штуках и упаковках.


Прототипирование и дизайн.
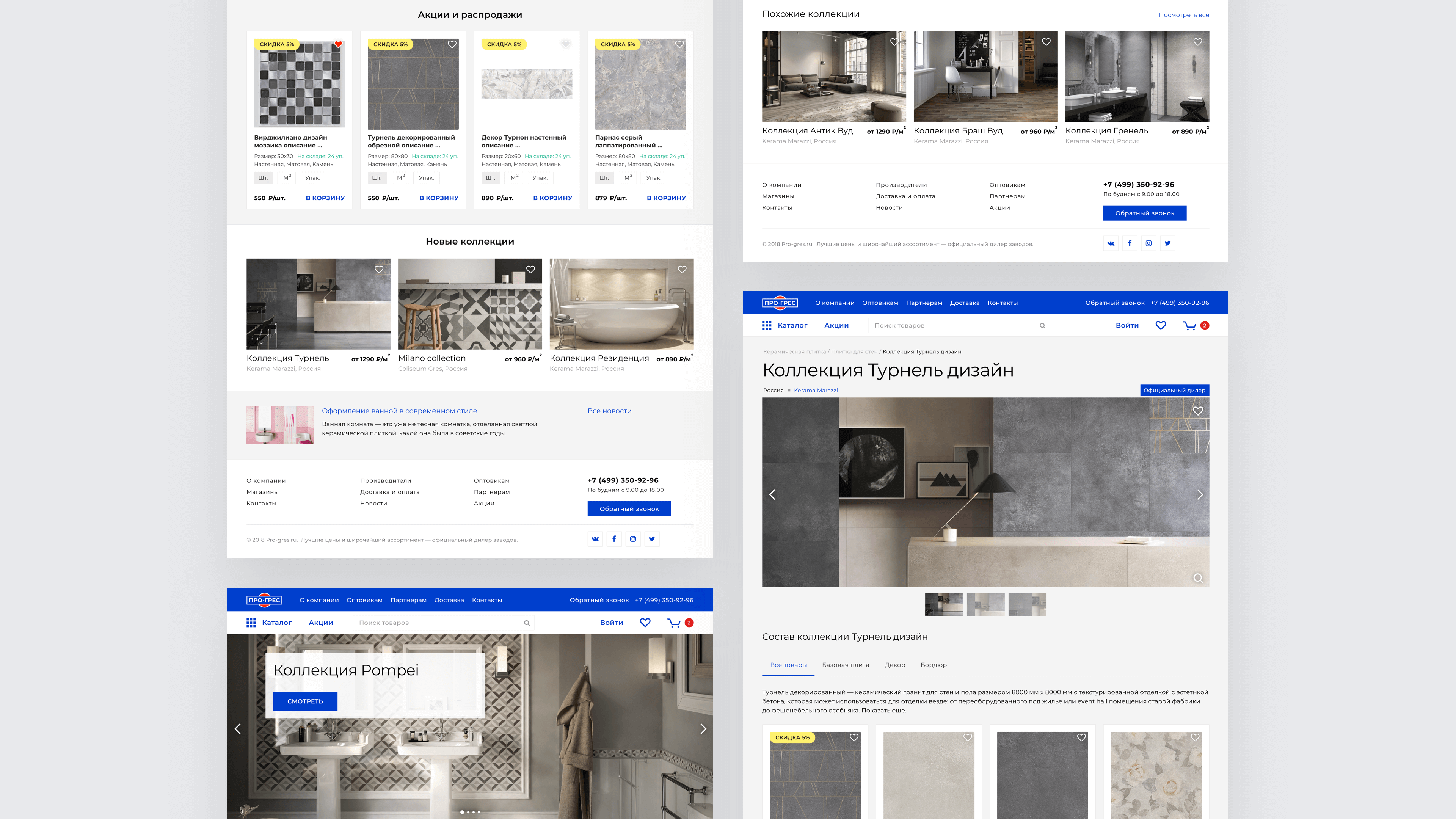
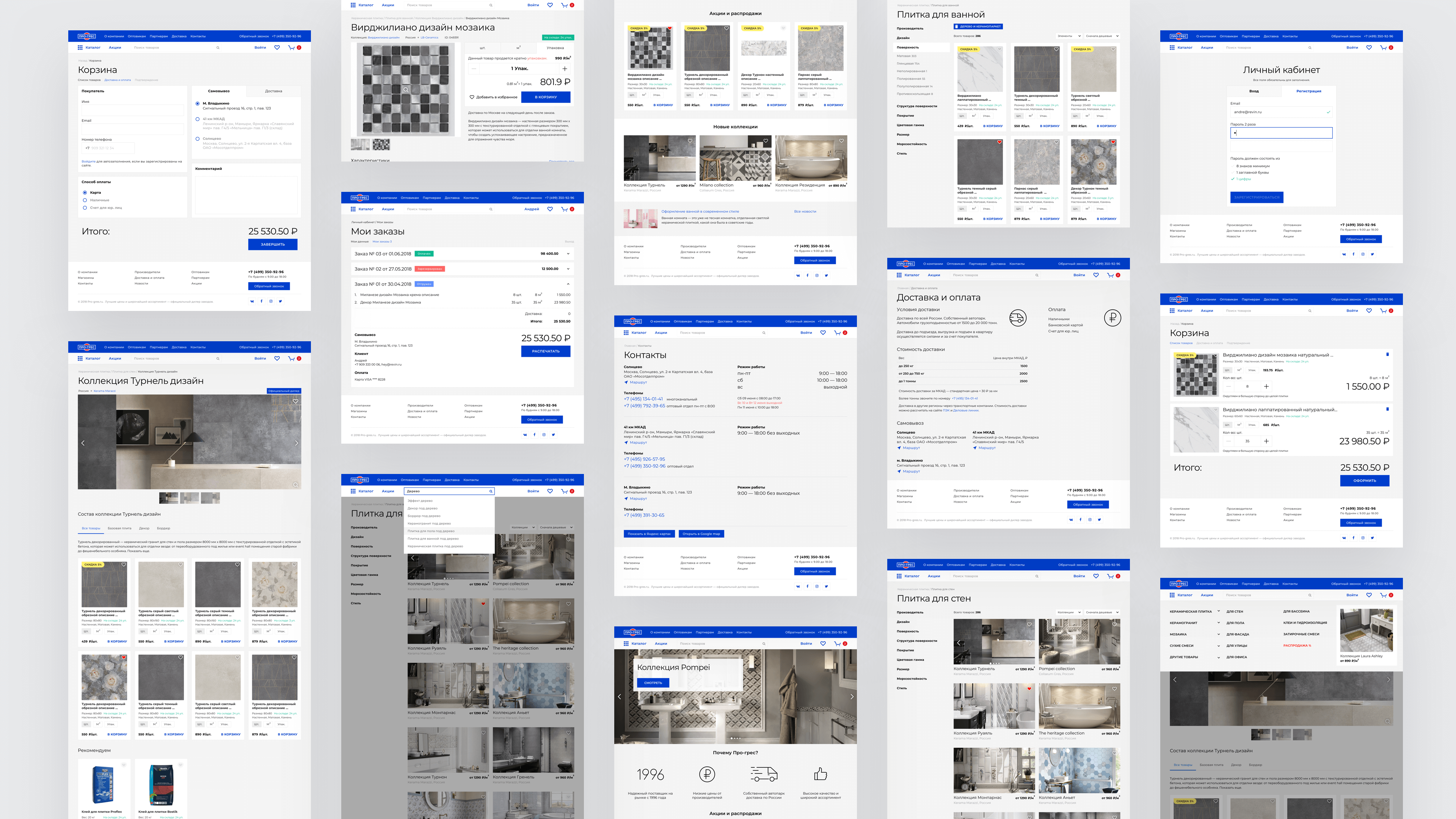
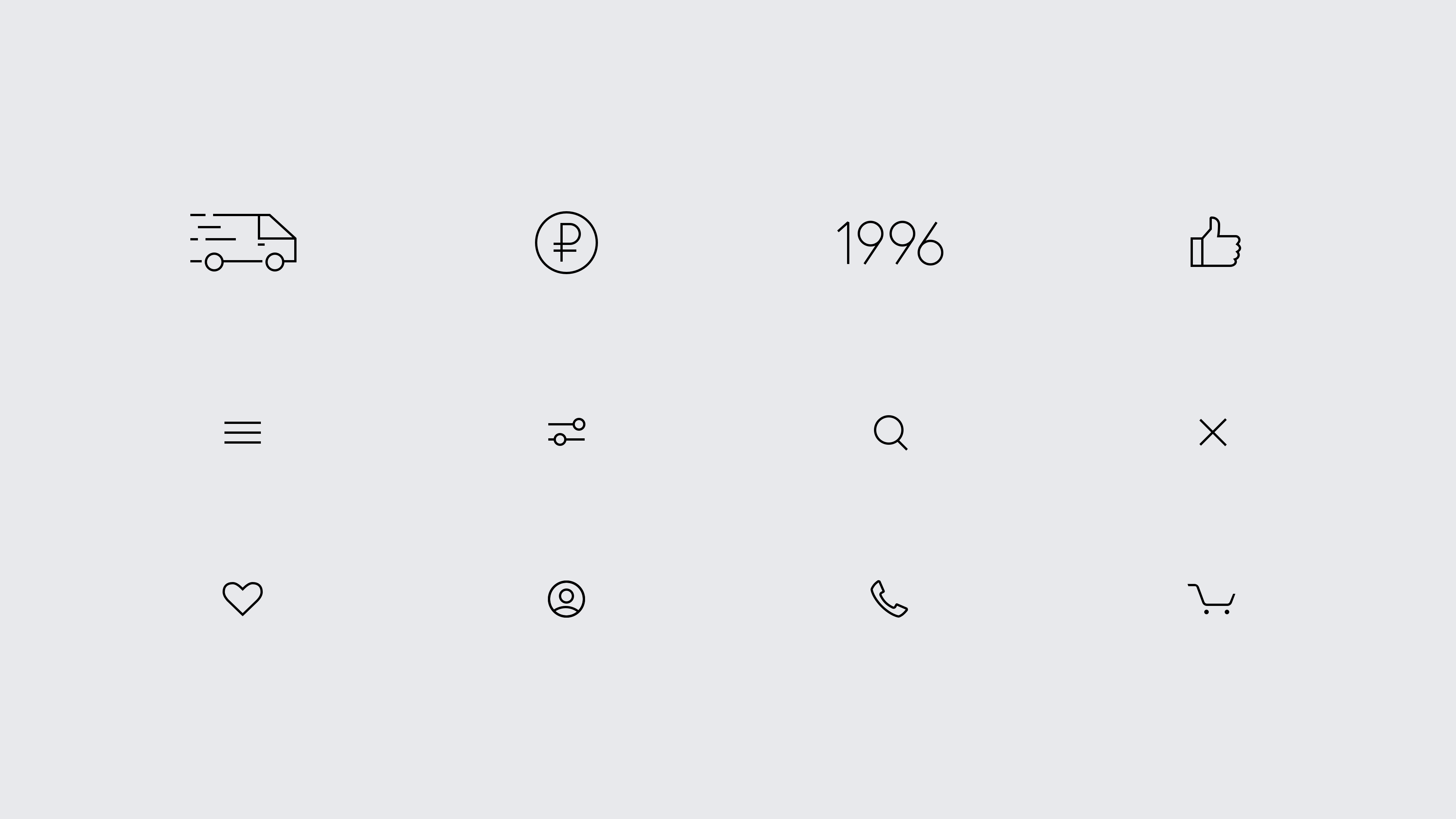
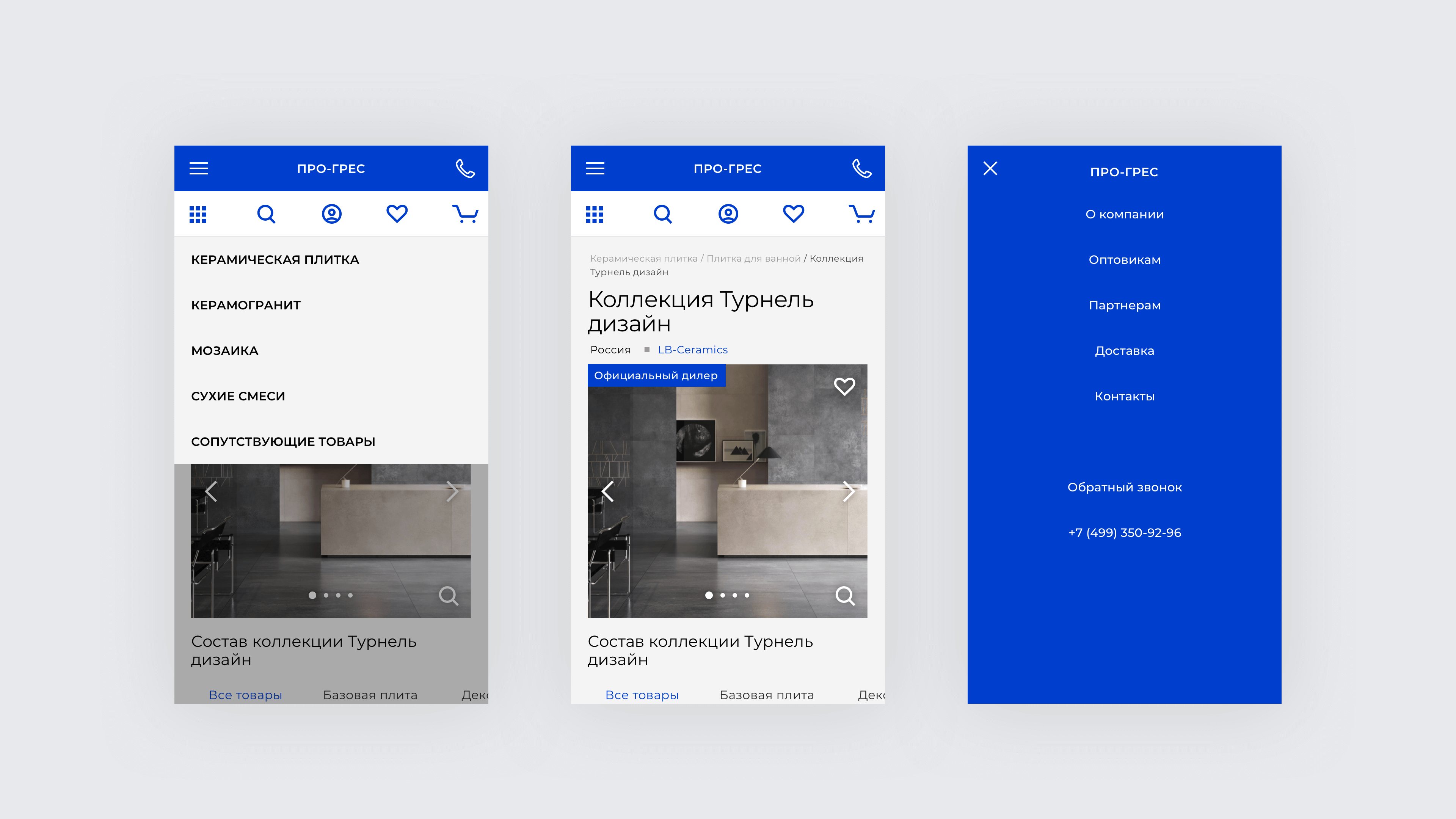
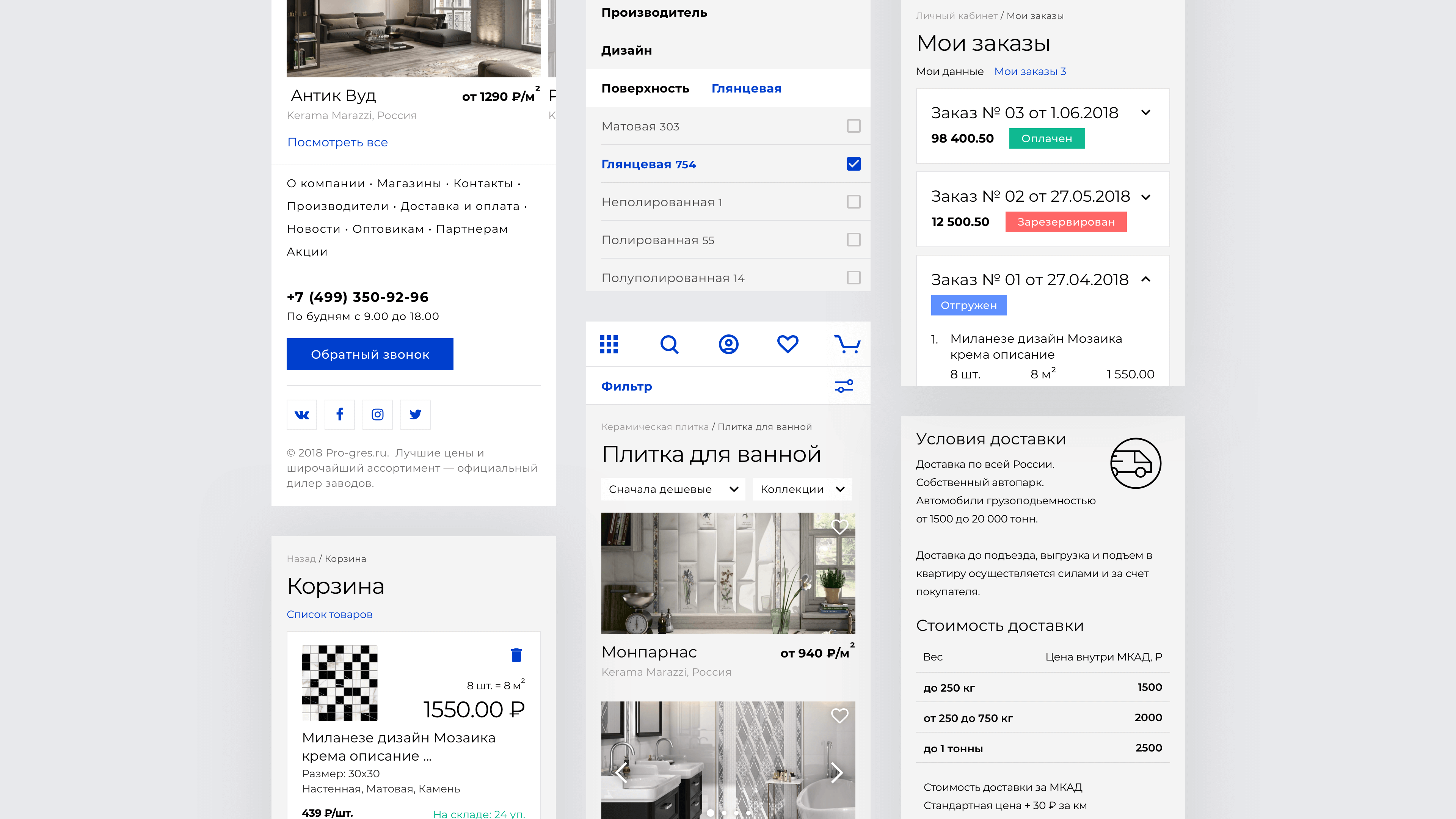
Мы убрали все лишнее, при скролле любой страницы вы увидите только часть верхнего меню с доступом в каталог, поиск и корзину. Специально для проекта придумали и нарисовали векторные, лаконичные иконки. Сверстали 50 страниц. Сделали 3 прототипа в Инвижн. В каждой сверстанной странице сайта мы позаботились о пользователе будь то, Корзина, Мои заказы, Вход или Регистрация.



Карточка товара. Штуки, метры, упаковки.
Особенность кейса с карточкой товара в том, чтобы сделать понятным выбор количества товара. Напомню, что цена плитки или керамогранита указывается обычно за квадратный метр, но купить в большинстве случаев 1, 2 или 20 м2 вы не сможете, так как площадь одной плитки не всегда кратна квадратному метру.
Решение нашлось с третьей попытки, после того, как мы сделали и протестировали несколько прототипов именно для этого кейса. После перехода на вкладку с возможностью выбора в квадратных метрах мы предлагаем клиенту два варианта с округлением в большую и меньшую сторону.
Мобильная версия
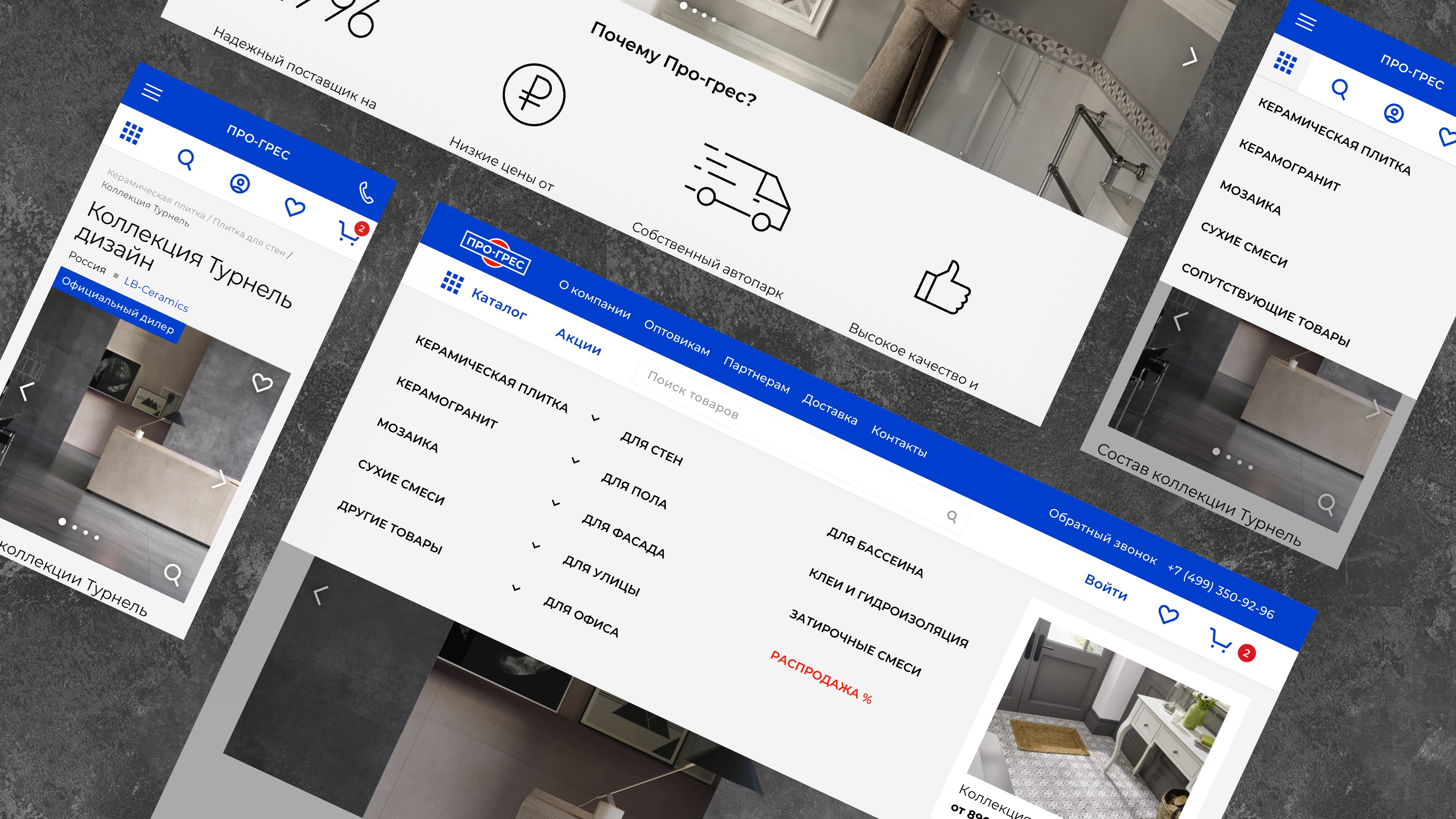
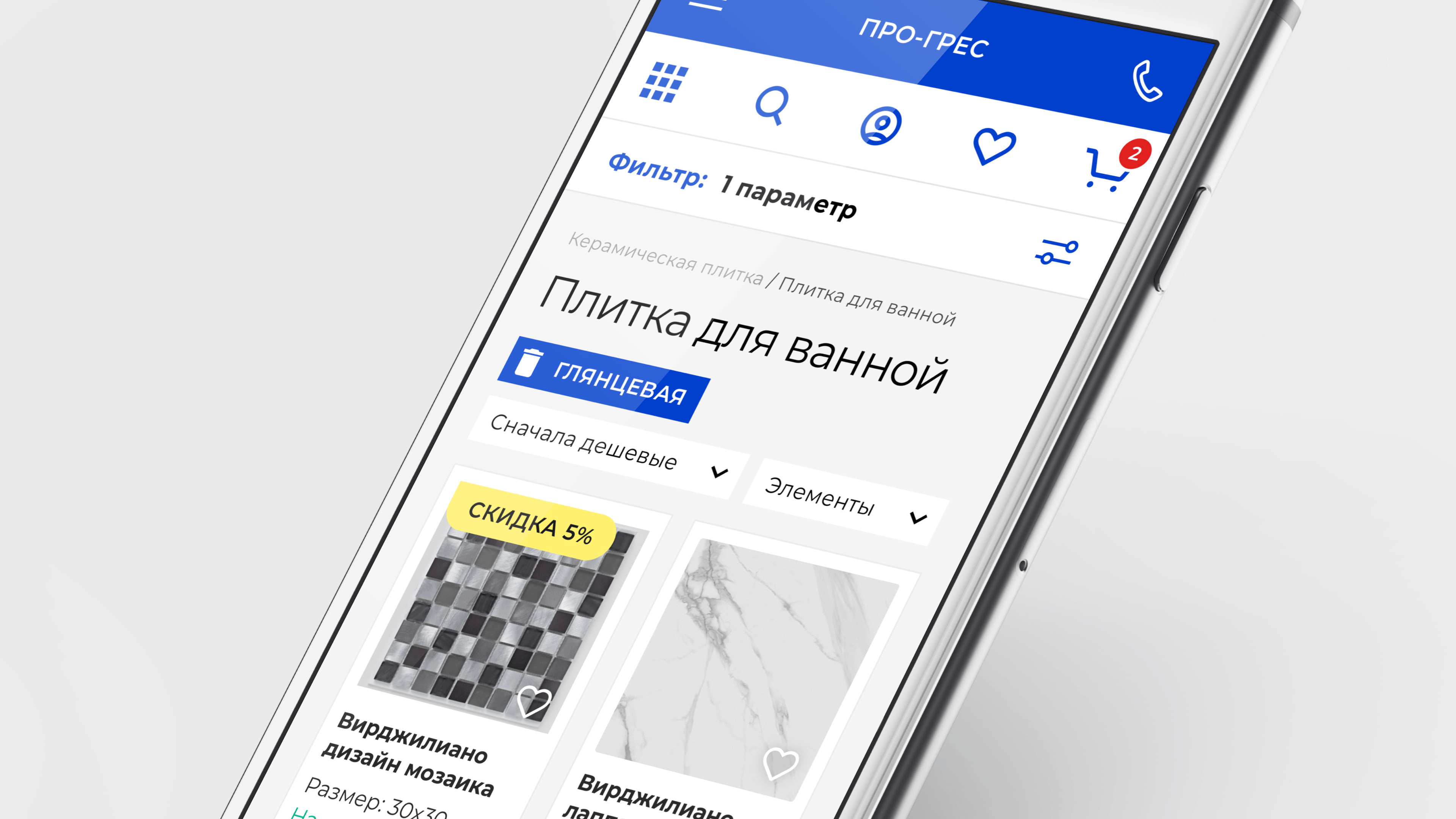
Мы уделили особое внимание мобильной версии сайта. При скролле вверх мы оставили максимум места для товаров, при этом держа под рукой все самое необходимое для быстрой навигации по сайту — будь то корзина, личный кабинет, каталог или избранные товары.



Дизайн фильтра мобильной версии.
Фильтр занимает всю площадь экрана и кнопка применить появляется внизу сразу под пальцем. Именно в мобильной версии к каждому пункту фильтра добавлен чекбокс. На экране в мобильной версии в нашем случае появляется либо товары, либо фильтр так мы помогаем пользователю сфокусироваться и четко понимать, где он находится, сколько фильтров включено и как вернуться обратно.
Над проектом работали: Андрей Ревин, Софья Хмелевских, Антон Куранов. Отдельная благодарность Александру Дроздову и Михаилу Копылову.
Тэги: mobile, ui, ux, design, interaction, e-commerce, website
Инструменты: Sketch, Flinto, Figma, After Effects CC
Ссылки: Vimeo, Dribbble, Behance